开发环境搭建
照微信小程序入门教程之一:初次上手文章操作。文章读取顺序为7,4,5,8,6,1,2,3。
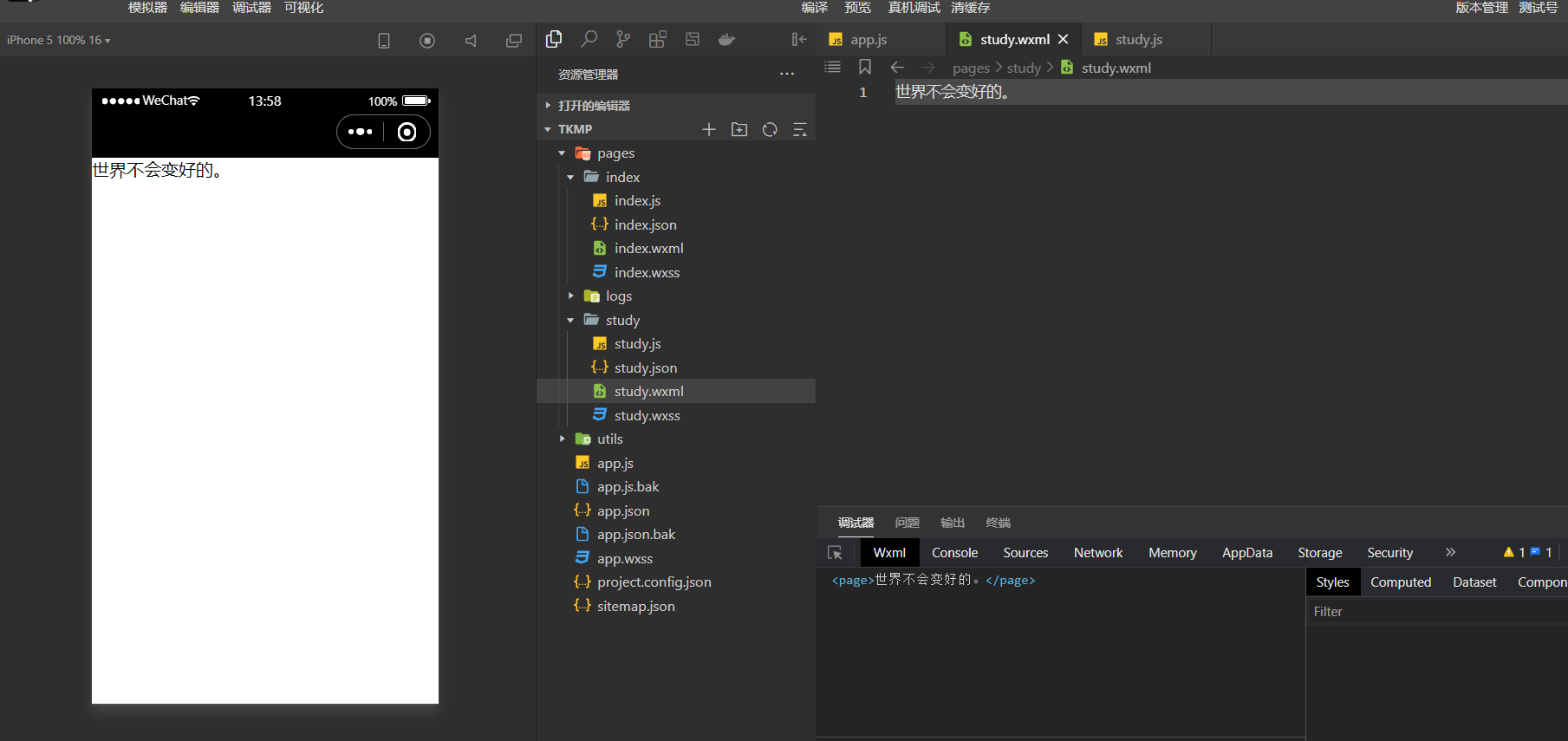
基础环境搭建完毕。效果如图:

基础知识点了解
- 第一节:.wxss文件就是小程序的CSS样式;
- 第二节:讲了
Flex布局(暂时不做更多了解)、小程序屏幕的宽度为750rpx、justify-content和align-items; - 第三节:介绍了腾讯WeUI和它的使用方法、weui-wxss;
- 剩下的跳过。
/*
网上随便找一个支持小程序的开源项目,对比weui-wxss开始搞事情。
扩展阅读:
产生以下疑问:
- weui-wxss到底干了啥?
界面搞的差不多了,继续向下。
*/
- 第一节:MVVM模式和数据绑定,即数据写在JS里面,前台用
{{变量名}}引用; - 第二节:globalData属性可以用来存放全局数据;
- 第三节:微信小程序事件模型,如何绑定事件;
- 第四节:
wx是小程序提供的原生对象,所有客户端 API 都定义在这个对象上面; - 第五节:如果第四节讲的是js的alert,那这节就是js的confirm/prompt。
- 第一节:你知道有
wx:for这类属性的存在就好(写jsp的应该都懂); - 第三节:与服务器交换数据,官方文档;
- 第四节:无需授权、登录的
<open-data>标签; - 第五节:
获取不能唯一标识用户的个人信息(不能标识用户就球用没有); - 第六节:微信小程序的a标签
<navigator>; - 第七节:用脚本进行跳转时使用
wx.navigateTo(); - 第二节:微信的本地存储功能。
// 基础知识到这里就结束了。打开PyCharm继续搞事。
实际开发中遇到的问题
如何获取 openID?
微信小程序获取openID及unionID说明的比较详细:
- 需要在微信小程序调用登录开放接口wx.login()获取用户登陆凭证code;
- 向服务器发送请求,并将code一起发送过去;
- 接下来,在服务端调用auth.code2Session接口;
- 接口返回openid。
这篇文章还说明,只想拿到openID的我良心大大的好。unionID未来也要拿。
其他参考文档:
onLoad方法到底被调用了几次?
参考文档(同时打开的,未经过筛选):
待验证。
小程序\<view>标签如何换行?
参考文档:
我采用添加\<text>标签的方法。
直接看下面的小程序如何显示HTML,这样还能实现字体加粗等功能。
小程序如何多真机调试?
参考文档:
验证结果:找不到权限配置的地方。 问题未解决。
小程序如何显示HTML?
参考文档:
- HTML内容如何在小程序显示?
- rich-text | 微信开放文档 – 采用此方法
支付宝小程序开发——rich-text富文本组件支持html代码微信小程序显示HTML富文本 – 使用的wxParse已停止维护- 微信小程序使用rich-text和wxparse解析富文本的区别 – 这篇文章提供了另外的思路(web-view)
- 微信小程序实现给循环列表点击添加类(单项和多项) – 提供了比官方更实用的例子
双重for循环中内部循环text前后都多出一行,为啥啊?我裂开了 – 对我没用,存档链接而已- 小程序循环解析富文本数据 –
跟vue的v-html一样,备忘改天了解下v-html - ……
- 关于微信小程序webview的使用 –
web-view不支持支付能力。(可变相实现)文章中提到了jssdk - 小程序webview组件,小程序和webview交互,小程序内联h5页面,小程序webview内网页实现微信支付 – 我当前并不需要支付能力。我只是想让大家看看文档的标题可以有多长……
- 喂汁,用Python写个专属Markdown转换工具 – 当前我服务端使用的python-markdown不能满足需求,考察下其他类库
- Mistune——更快的markdown解析器
- Python Markdown解析器Mistune使用指南 – 这个博客的样式看着挺顺眼
- zdxerr/mistune-latex – 恩……7年前的代码
- Mistune: Python Markdown Parser – 2.0rc的Mistune貌似有些新功能
- 手把手带你入门 AST 抽象语法树
- AST详解与运用
官方虽然不推荐使用String类型,性能会有所下降,但是搬砖效率啊。我选String。
到此,也该学会如何使用官方文档了。
之所以不使用web-view,是因为我是个人开发者,不是公司。
小程序页面跳转应采取哪种方法(页面之间如何传参)(如何在跳转后返回上一级)?
参考文档:
- 小程序页面跳转的几个方法和区别
- 微信小程序页面跳转区别总结
- 小程序几个页面跳转的区别
- 微信小程序页面跳转/返回 – 跳转后如何返回
根据实际应用挑选合适的方法。
如何为小程序不同的页面设置标题?
参考文档:
这个容易。
小程序是否有大小的限制?
参考文档:
- 分包加载 | 微信开放文档 – 简单的说,就是2M限制
- 小程序包超过大小限制? – 在
开发者工具>详情>基本信息>本地代码中查看代码包大小
textarea如何取值?
参考文档:
- 微信小程序textarea取值、value同步、fixed input 被键盘遮盖等问题
- 微信小程序组件textarea多行输入框的示例分析 – 暂时没有用到
- 微信小程序获取多个input和textarea的值(es6加微信小程序APi) – 这个是主要的
- wx:for的使用
- 微信小程序-textarea获取输入值(在modal中获取值)
- 小程序textarea组件字数限制问题
- 微信小程序this.setData如何修改对象、数组中的值
- 微信小程序:如何用setData修改数组?
- 微信小程序如何让多个button绑定同一个事件而区分button
- 小程序View或button点击响应方法的数据传值
如何查看别的小程序源码?
参考文档:
- 只需两步获取任何小程序源码
- 如何获取别人微信小程序的源文件?
- 官方怎么看?只需两步获取任何微信小程序源码
- 小程序加密网络通道 | 微信开放文档
- 小程序请求数据双向混合加密和防篡改+防重放攻击的实现
- 小程序接口加密
- 小程序代码怎么做加密? – 里面提到了个uniapp的东西
首先可以确定的是,可以获取到他人的小程序源码。暂未实践操作。
同样的,作者除了混淆代码外,也没有什么保护自己代码的手段。
picker组件怎样实现自动弹出?
参考文档:
- picker 组件是否考虑添加自动弹出的选项 – 2017.11.1 文档
- picker 手动控制显示与隐藏,望官方能尽快处理。 – 2018.9.21 文档
- picker 组件需要用户触发才能弹窗出来,能否支持接口设置隐藏,显示? – 2020.1.2 文档
结论:无法实现这个要求。
其他不分类的搜索结果
// wx:key 是干什么的
// 小程序开发有没有什么最佳实践?
- 最佳实践 | 微信开放文档
- 微信小程序的最佳实践 -知乎专栏 – 这个链接是简书的……
- 时隔两年,再次上手小程序开发
// Javascript Promise 是啥?
- 使用 Promise – 这个是写的最好的,也应该是最权威的
- Promise 的优缺点 – 这是一本儿书……
- Promise一些小总结 – 配图不错
- 深入浅出Promise
- Promise
- JS – Promise使用详解1(基本概念、使用优点)
如何发布小程序?
参考文档:
小程序发布更新后用户是怎么更新小程序的?
参考文档: